Build a User Management App with SolidJS This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
If you get stuck while working through this guide, refer to the full example on GitHub .
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a new project in the Supabase Dashboard.Enter your project details.
Wait for the new database to launch.
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
Dashboard SQL
Go to the SQL Editor page in the Dashboard.
Click User Management Starter .
Click Run .
You can easily pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
_10 supabase link --project-ref <project-id>
_10 # You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the Project URL and anon key from the API settings.
Go to the API Settings page in the Dashboard.
Find your Project URL, anon, and service_role keys on this page.
Let's start building the SolidJS app from scratch.
We can use Degit to initialize an app called supabase-solid:
_10 npx degit solidjs/templates/ts supabase-solid
Then let's install the only additional dependency: supabase-js
_10 npm install @supabase/supabase-js
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier .
_10 VITE_SUPABASE_URL=YOUR_SUPABASE_URL
_10 VITE_SUPABASE_ANON_KEY=YOUR_SUPABASE_ANON_KEY
Now that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed
on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
_10 import { createClient } from '@supabase/supabase-js'
_10 const supabaseUrl = import.meta.env.VITE_SUPABASE_URL
_10 const supabaseAnonKey = import.meta.env.VITE_SUPABASE_ANON_KEY
_10 export const supabase = createClient(supabaseUrl, supabaseAnonKey)
An optional step is to update the CSS file src/index.css to make the app look nice.
You can find the full contents of this file here .
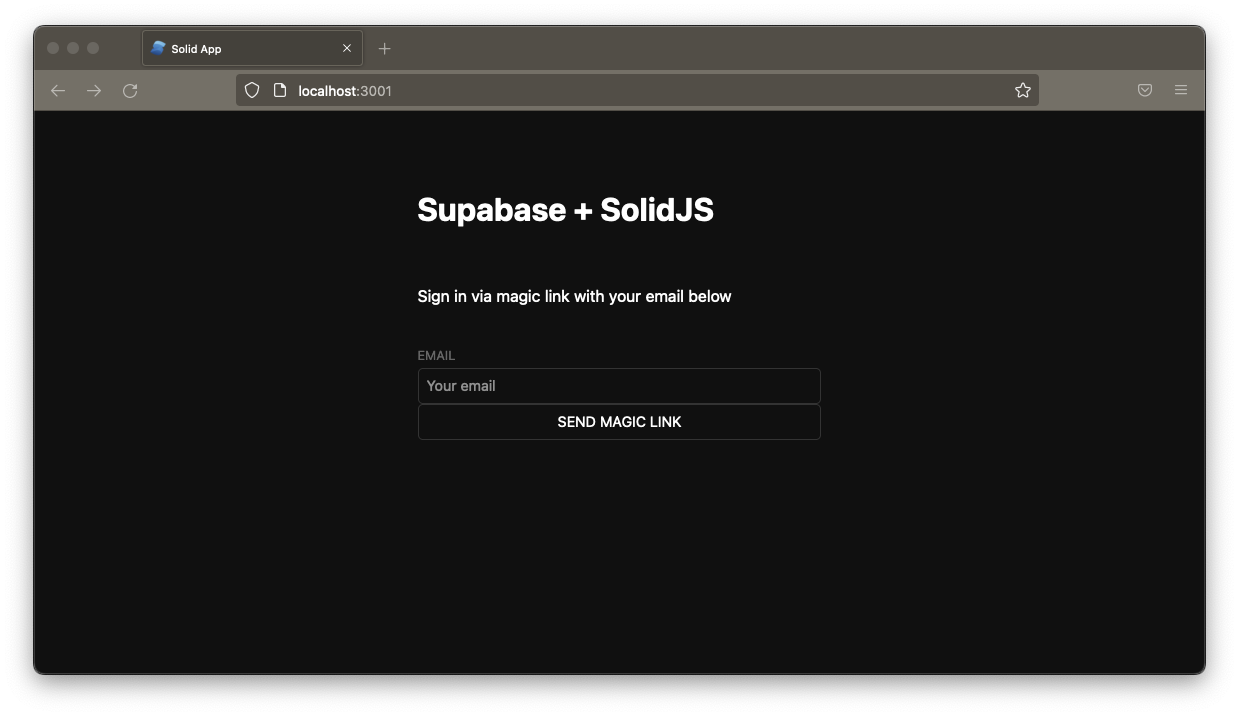
Let's set up a SolidJS component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
_51 import { createSignal } from 'solid-js'
_51 import { supabase } from './supabaseClient'
_51 export default function Auth() {
_51 const [loading, setLoading] = createSignal(false)
_51 const [email, setEmail] = createSignal('')
_51 const handleLogin = async (e: SubmitEvent) => {
_51 const { error } = await supabase.auth.signInWithOtp({ email: email() })
_51 if (error) throw error
_51 alert('Check your email for the login link!')
_51 if (error instanceof Error) {
_51 <div class="row flex-center flex">
_51 <div class="col-6 form-widget" aria-live="polite">
_51 <h1 class="header">Supabase + SolidJS</h1>
_51 <p class="description">Sign in via magic link with your email below</p>
_51 <form class="form-widget" onSubmit={handleLogin}>
_51 <label for="email">Email</label>
_51 placeholder="Your email"
_51 onChange={(e) => setEmail(e.currentTarget.value)}
_51 <button type="submit" class="button block" aria-live="polite">
_51 {loading() ? <span>Loading</span> : <span>Send magic link</span>}
Account page#
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.tsx.
_112 import { AuthSession } from '@supabase/supabase-js'
_112 import { Component, createEffect, createSignal } from 'solid-js'
_112 import { supabase } from './supabaseClient'
_112 session: AuthSession
_112 const Account: Component<Props> = ({ session }) => {
_112 const [loading, setLoading] = createSignal(true)
_112 const [username, setUsername] = createSignal<string | null>(null)
_112 const [website, setWebsite] = createSignal<string | null>(null)
_112 const [avatarUrl, setAvatarUrl] = createSignal<string | null>(null)
_112 createEffect(() => {
_112 const getProfile = async () => {
_112 const { user } = session
_112 const { data, error, status } = await supabase
_112 .select(`username, website, avatar_url`)
_112 if (error && status !== 406) {
_112 setUsername(data.username)
_112 setWebsite(data.website)
_112 setAvatarUrl(data.avatar_url)
_112 if (error instanceof Error) {
_112 alert(error.message)
_112 const updateProfile = async (e: Event) => {
_112 const { user } = session
_112 username: username(),
_112 avatar_url: avatarUrl(),
_112 updated_at: new Date().toISOString(),
_112 const { error } = await supabase.from('profiles').upsert(updates)
_112 if (error instanceof Error) {
_112 alert(error.message)
_112 <div aria-live="polite">
_112 <form onSubmit={updateProfile} class="form-widget">
_112 <div>Email: {session.user.email}</div>
_112 <label for="username">Name</label>
_112 value={username() || ''}
_112 onChange={(e) => setUsername(e.currentTarget.value)}
_112 <label for="website">Website</label>
_112 value={website() || ''}
_112 onChange={(e) => setWebsite(e.currentTarget.value)}
_112 <button type="submit" class="button primary block" disabled={loading()}>
_112 {loading() ? 'Saving ...' : 'Update profile'}
_112 <button type="button" class="button block" onClick={() => supabase.auth.signOut()}>
_112 export default Account
Now that we have all the components in place, let's update App.tsx:
_27 import { Component, createEffect, createSignal } from 'solid-js'
_27 import { supabase } from './supabaseClient'
_27 import { AuthSession } from '@supabase/supabase-js'
_27 import Account from './Account'
_27 import Auth from './Auth'
_27 const App: Component = () => {
_27 const [session, setSession] = createSignal<AuthSession | null>(null)
_27 supabase.auth.getSession().then(({ data: { session } }) => {
_27 supabase.auth.onAuthStateChange((_event, session) => {
_27 <div class="container" style={{ padding: '50px 0 100px 0' }}>
_27 {!session() ? <Auth /> : <Account session={session()!} />}
Once that's done, run this in a terminal window:
And then open the browser to localhost:3000 and you should see the completed app.
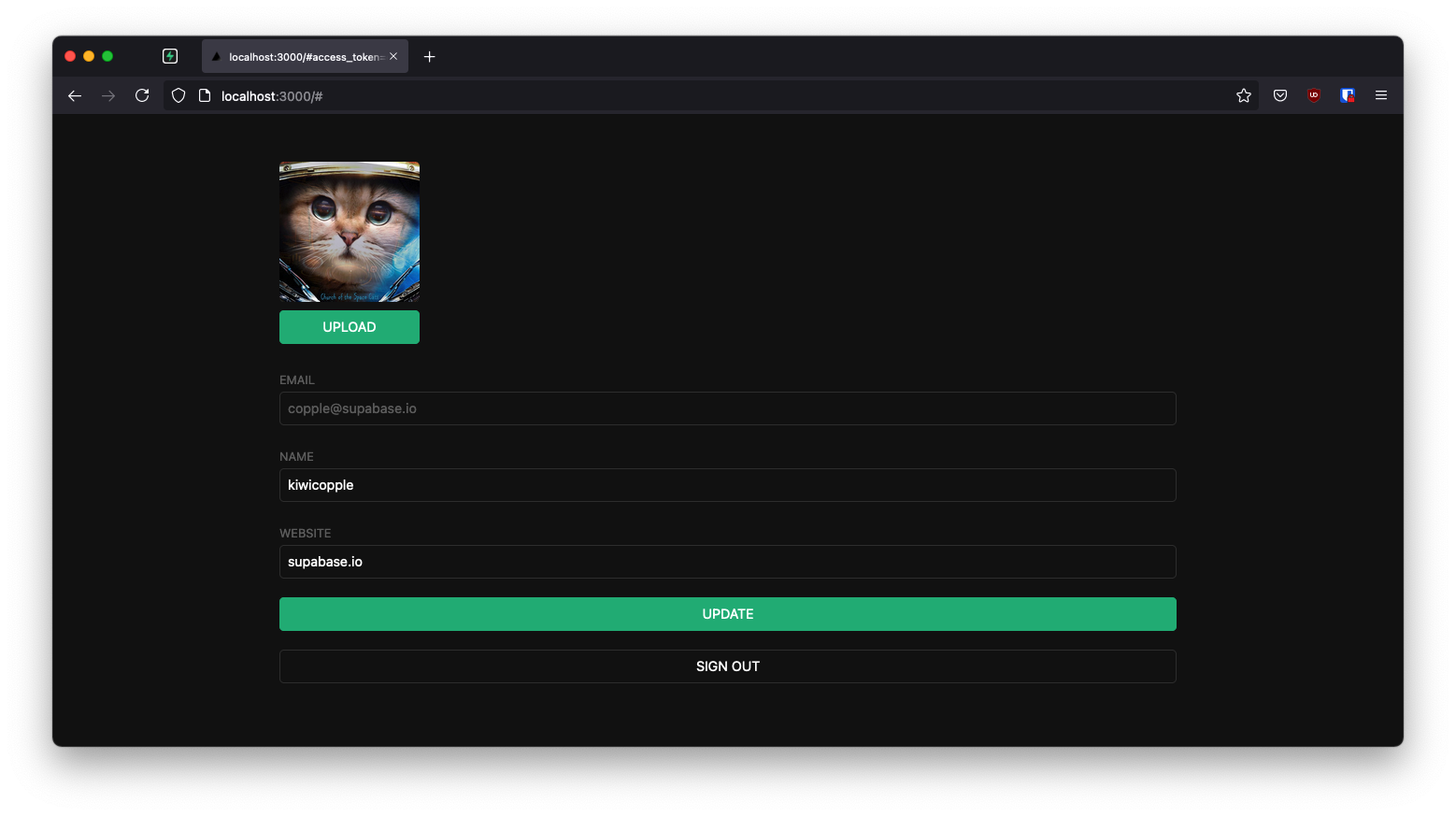
Every Supabase project is configured with Storage for managing large files like photos and videos.
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
_96 import { Component, createEffect, createSignal, JSX } from 'solid-js'
_96 import { supabase } from './supabaseClient'
_96 onUpload: (event: Event, filePath: string) => void
_96 const Avatar: Component<Props> = (props) => {
_96 const [avatarUrl, setAvatarUrl] = createSignal<string | null>(null)
_96 const [uploading, setUploading] = createSignal(false)
_96 if (props.url) downloadImage(props.url)
_96 const downloadImage = async (path: string) => {
_96 const { data, error } = await supabase.storage.from('avatars').download(path)
_96 const url = URL.createObjectURL(data)
_96 if (error instanceof Error) {
_96 console.log('Error downloading image: ', error.message)
_96 const uploadAvatar: JSX.EventHandler<HTMLInputElement, Event> = async (event) => {
_96 const target = event.currentTarget
_96 if (!target?.files || target.files.length === 0) {
_96 throw new Error('You must select an image to upload.')
_96 const file = target.files[0]
_96 const fileExt = file.name.split('.').pop()
_96 const fileName = `${Math.random()}.${fileExt}`
_96 const filePath = `${fileName}`
_96 const { error: uploadError } = await supabase.storage.from('avatars').upload(filePath, file)
_96 props.onUpload(event, filePath)
_96 if (error instanceof Error) {
_96 <div style={{ width: props.size }} aria-live="polite">
_96 alt={avatarUrl() ? 'Avatar' : 'No image'}
_96 style={{ height: `${props.size}px`, width: `${props.size}px` }}
_96 class="avatar no-image"
_96 style={{ height: `${props.size}px`, width: `${props.size}px` }}
_96 <div style={{ width: `${props.size}px` }}>
_96 <label class="button primary block" for="single">
_96 {uploading() ? 'Uploading ...' : 'Upload avatar'}
_96 <span style="display:none">
_96 onChange={uploadAvatar}
_96 disabled={uploading()}
And then we can add the widget to the Account page:
_19 // Import the new component
_19 import Avatar from './Avatar'
_19 <form onSubmit={updateProfile} class="form-widget">
_19 {/* Add to the body */}
_19 onUpload={(e: Event, url: string) => {
At this stage you have a fully functional application!